
적용 예제 보기
http://designup.kr/study/js_parallax/
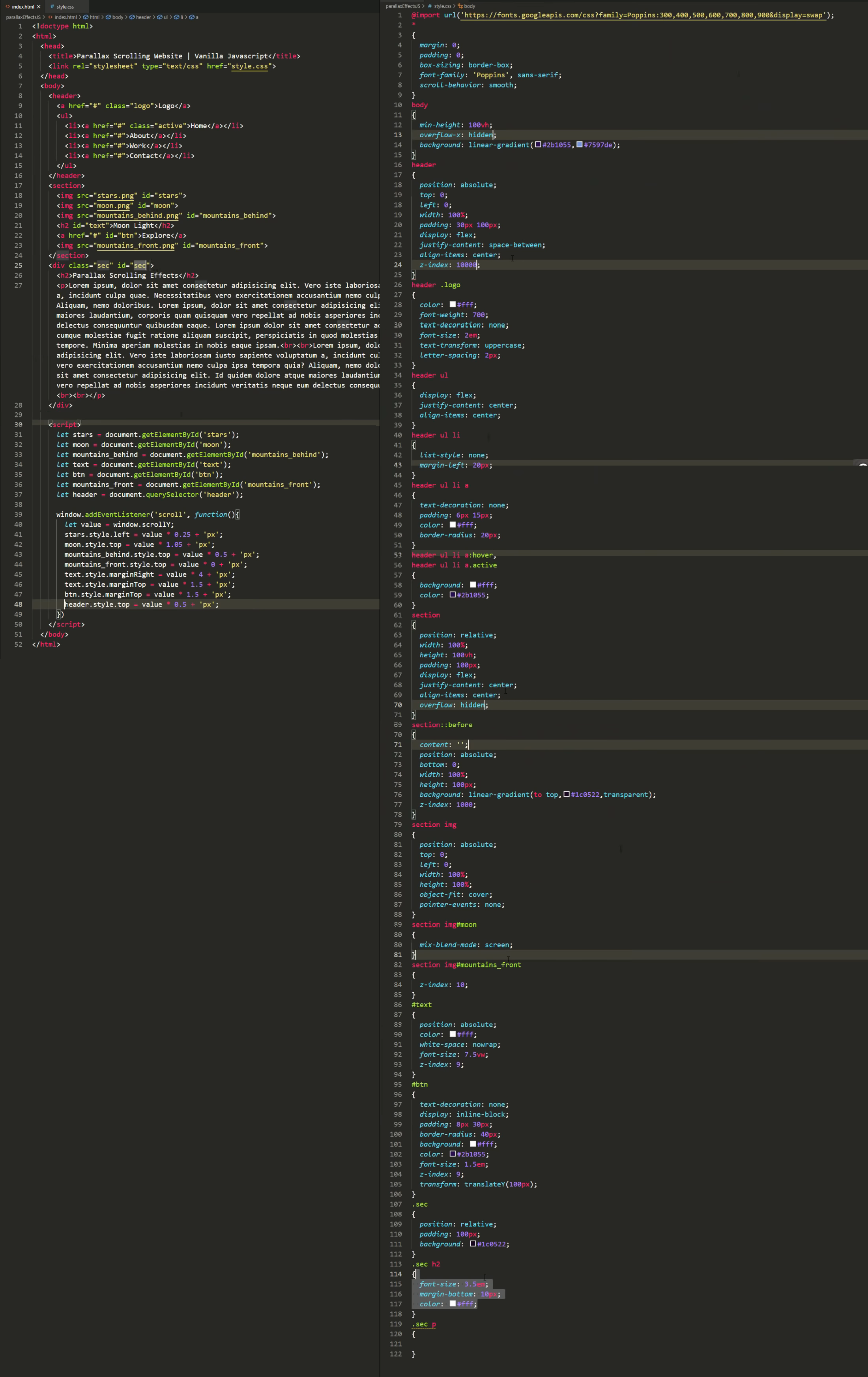
작업 소스

주요 코드
1. 먼저 달, 산배경 이미지와 글자 들을 css로 위치를 잡아주고
2. 자바스크립트로 마우스 스크롤을 감지하여 각 요소들의 위치값을 변경시켜준다.
3. 부드럽게 이동시키기 위해 css 트랜지션을 이용한다.
자바스크립트
window.addEventListener('scroll', function(){ //스크롤시 이벤트가 실행된다.
let value = window.scrollY; //세로 스크롤 값을 value 함수에 저장한다.
stars.style.left = value * 0.25 + 'px'; //스타의 left값을 세로 스크롤 값 만큼 이동시킨다.
moon.style.top = value * 1.05 + 'px'; // 이하 동문
mountains_behind.style.top = value * 0.5 + 'px';
mountains_front.style.top = value * 0 + 'px';
text.style.marginRight = value * 4 + 'px';
text.style.marginTop = value * 1.5 + 'px';
btn.style.marginTop = value * 1.5 + 'px';
header.style.top = value * 0.5 + 'px';
})css
section img#moon
{
mix-blend-mode: screen;
}
달 이미지의 경우에는 css의 mix-blend-mode 를 이용하여 달 이미지가 배경에 부드럽게 적용되도록 하였습니다.
작업 유튜브 영상
'개인공부' 카테고리의 다른 글
| 성취감이 어떤 느낌일까? (0) | 2022.02.08 |
|---|---|
| full Page Scroll - 자바스크립트 소스 모음 (풋터 설정 가능) (0) | 2022.01.05 |
| UX/UI 디자이너가 성장하는 방법 7가지 (0) | 2021.10.13 |
| UX 디자인을 위한 7가지 원칙 (UX 디자인과 UI 디자인은 다른 분야이다.) (0) | 2021.10.13 |
| [CSS 색상 지정 팁] HSL의 속성을 변수로 만들어 활용하기 (0) | 2021.10.09 |




댓글