참고 : https://brunch.co.kr/@hyeminimi/38
https://blog.naver.com/thwy/221853835418
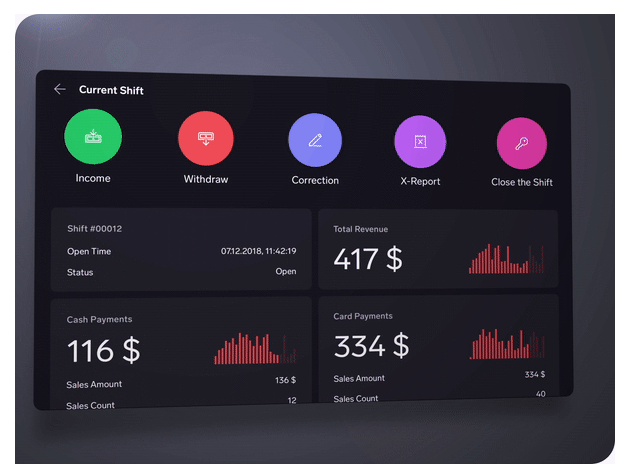
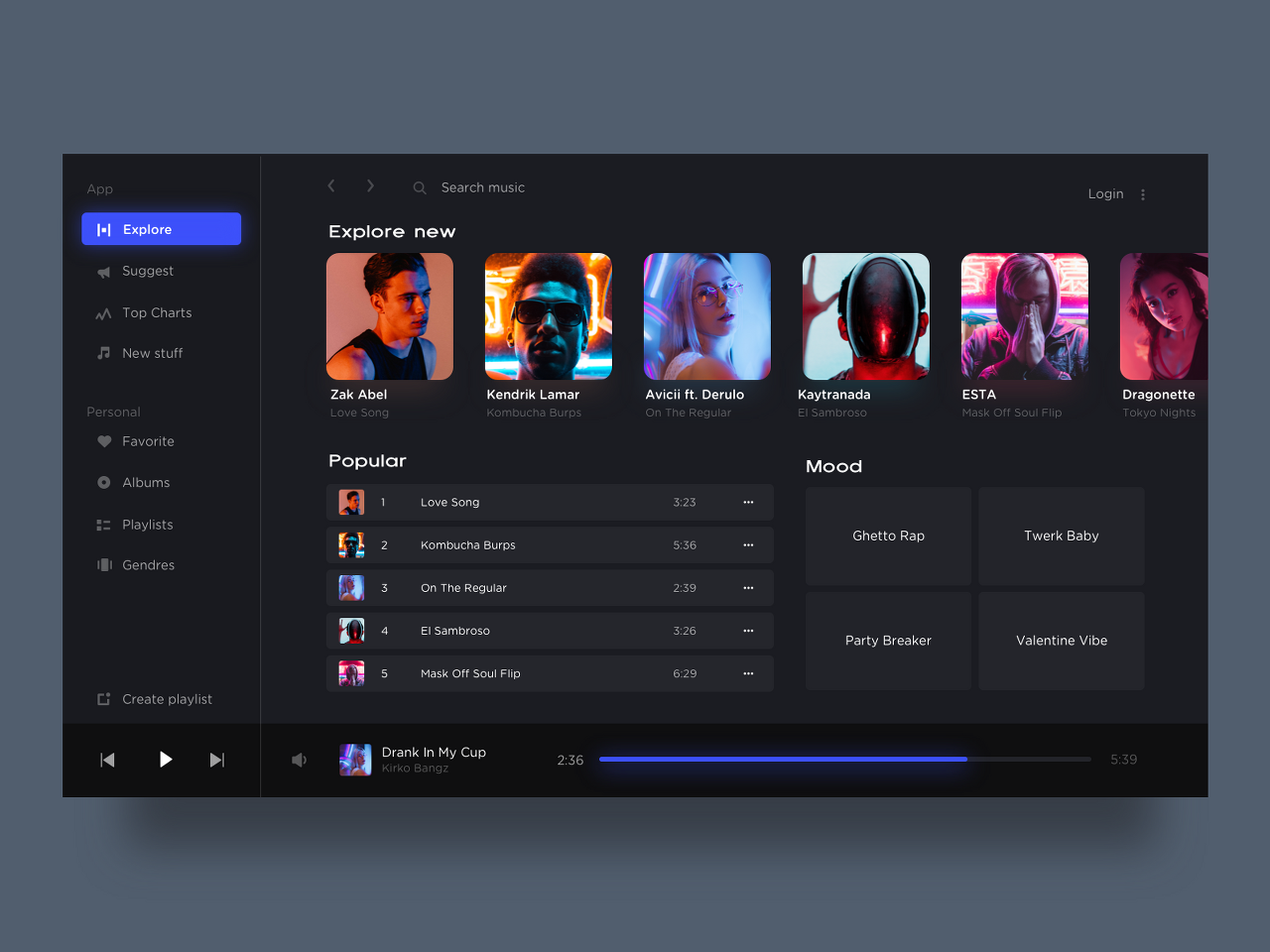
1. 순수한 검정색 NO! 짙은 회색 YES!!
- 짙은 회색 바탕 위의 얇은 글자는 검정바탕 위의 글자보다 덜 대비되어 눈의 피로를 줄여줍니다.
- 검정 바탕에서는 글자 그림자 효과 (깊이감)을 줄 수 없습니다.
- 검정 바탕에서는 검정 버턴의 활성화 효과를 줄 수 없습니다.
- 머터리얼 디자인은 다크테마의 배경으로 #121212 컬러를 권장하고 있습니다.

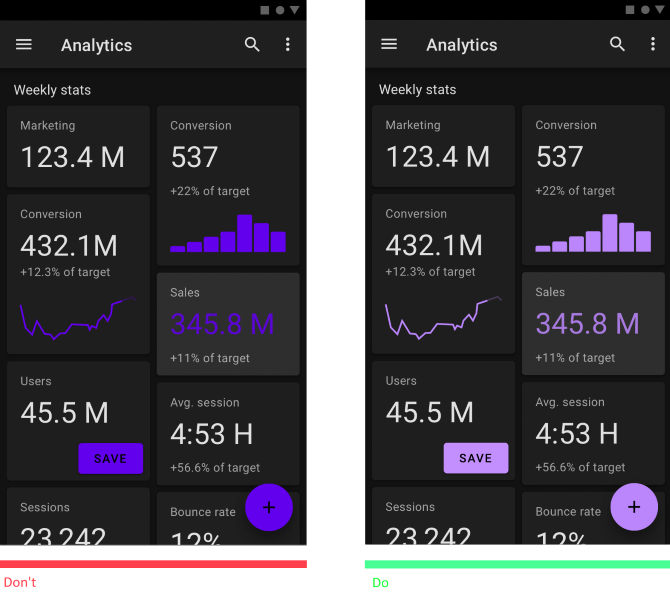
2. 채도가 높은 컬러 NO!
- 어두운 배경에 쨍한 느낌의 컬러는 눈에 부담을 줍니다.
- 반대로 채도가 낮은 컬러는 가독성을 높이고 시각적 혼동을 줄입니다.

3. 가독성을 위한 색상 대비값 체크
- 구글 머터리얼 디자인은 글자와 배경 간에 적어도 15.8 : 1 비율의 대비를 적용하도록 권장
- 대비율을 테스트하려면 아래 'Contrast Tools'라는 툴을 사용해보세요.
https://uxpro.cc/toolbox/accessibility/color-accessibility/
Color Contrast Tools | UXPRO
Testing color accessibility
uxpro.cc
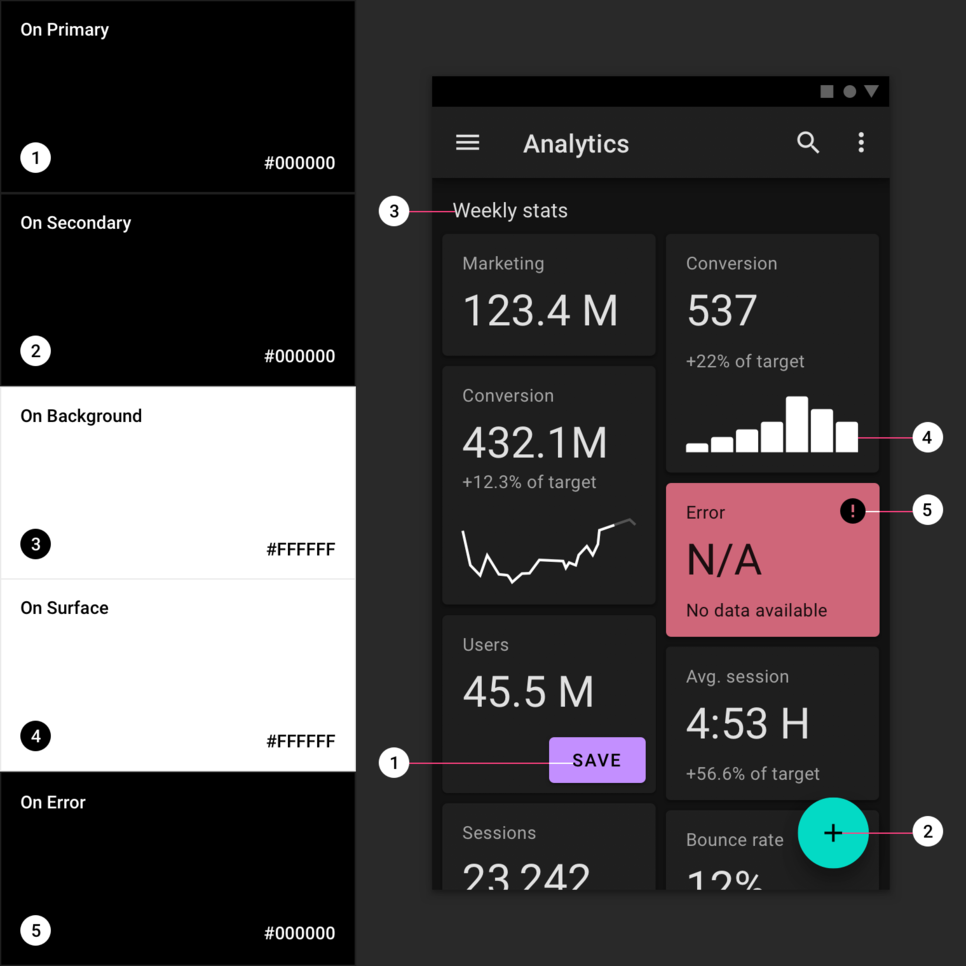
4. 상태에 따른 글자 및 아이콘 투명도
배경과 마찬가지로 #fff은 너무 밝을 수 있으니, 정말 강조하고 싶은 문구가 아니라면 피하시는 게 좋습니다.
강조하고 싶은 텍스트엔 #f1f1f1를,
일반적인 텍스트엔 #bbb를 사용하시는 걸 권장합니다만, 꽤 밝은 글자색을 사용하는 사이트도 많으며, windows 10은 심지어 배경색에 #000, 글자색에 #fff를 사용하기도 합니다.

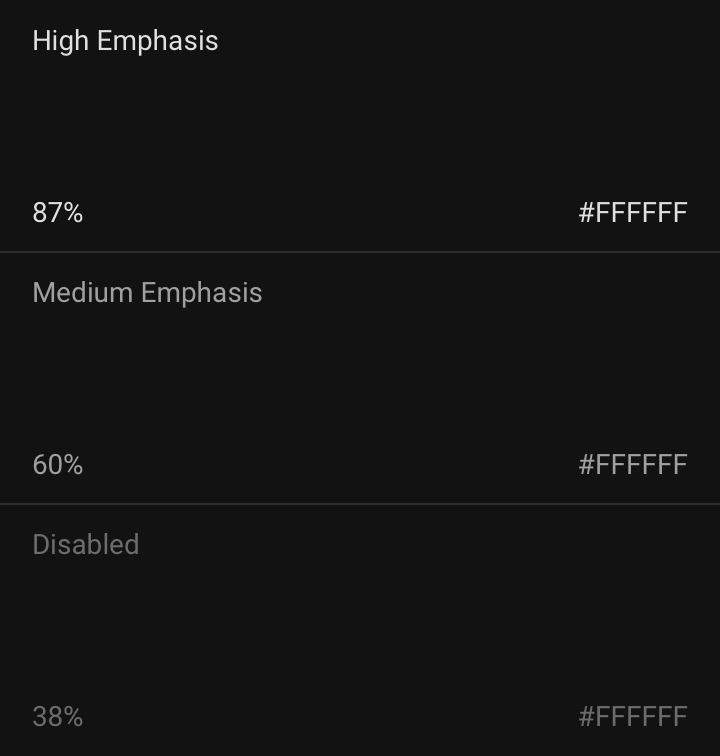
밝은 배경이 어두운 배경 (여기서는 검은 바탕에 흰색으로 표시됨)에 나타날 때 다음 불투명도 수준을 사용해야 한다. 강조 텍스트의 불투명도는 87%이고, 중간 강조 텍스트 및 힌트 텍스트의 불투명도는 60%이다. 비활성화된 텍스트의 불투명도는 38%이다

5. 라이트테마와 다크테마는 동일한 느낌을 줄 수 없음을 인정하자.
컬러는 배경에 의해 서로 다르게 인식됩니다.
다시 말해, 다크테마는 라이트테마처럼 느껴질 수 없습니다.
결국 다크테마와 라이트테마는 서로 다른 느낌을 불러옵니다.
이를 고쳐서 맞추는 것보다 여러분 디자인의 아이덴티티를 위해 각 테마의 장점을 활용하는 것이 훨씬 낫습니다.

6. 다크테마에서 깊이를 표현하는 방법
라이트테마에서는 그림자로 깊이를 표현하며, 높이가 높아질 수고록 그림자는 더 커집니다.
하지만 다크테마에서는 그림자로 깊이감을 표현하기에는 다소 제약이 있습니다.
따라서 밝기로 깊이를 표현하는 것이 좋습니다.
높이가 높을수록, 컬러는 밝아집니다.

7. 사용자가 직접 다크모드로 전환할 수 있게 해주세요.
8. 라이트테마와 다크테마 모두 테스트를 거치세요.
'개인공부' 카테고리의 다른 글
| UX 디자인을 위한 7가지 원칙 (UX 디자인과 UI 디자인은 다른 분야이다.) (0) | 2021.10.13 |
|---|---|
| [CSS 색상 지정 팁] HSL의 속성을 변수로 만들어 활용하기 (0) | 2021.10.09 |
| 디자인 시스템에 대해 알아봅시다. (0) | 2021.10.06 |
| [포토샵] 내용 인식 채우기, 더 확실하게 인식하게 하는 팁 (배경영역 지정하기) (0) | 2021.10.06 |
| [포토샵] 내용 인식 채우기 (Content-Aware)를 활용하여 불필요한 부분 지우기 (0) | 2021.10.01 |




댓글